Author Archives: Nick DeNardis
Frontend Web tooling – Build steps, managing assets, logistics and consistency. – Oct. 15, 2014
When: Wednesday, Oct. 15, 2014 at 6:30 p.m.
Building a single website is tough in itself but building and maintaining hundreds of sites results in exponential maintenance. Luckily there are frontend tools to help. You’re probably already familiar with a few of them and may use them on a handful of projects. We’ll explore how to use frontend tools to make life easier regardless if you’re working on a single or hundreds of sites.
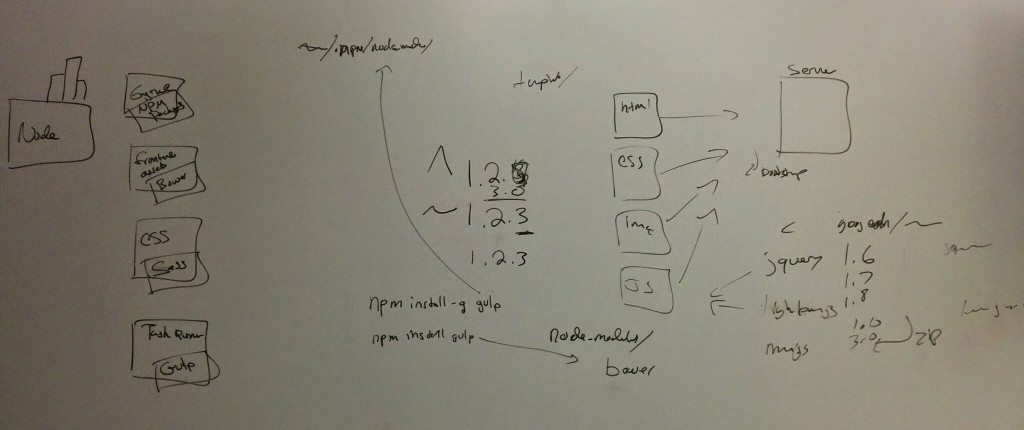
Focusing on the end resulting HTML, CSS and Javascript brings a whole set of new and evolving tools. This discussion will focus on optimizing workflows with Node.js, NPM, Yeoman, Bower, SASS, Gulp, etc. If this is your first time being exposed to these tools we will walk through why and how to use them. If you’re familiar with some or all, we’ll work together to hone and build upon your skills.
Speaker
 Nick DeNardis is Director of Digital Communications at Wayne State University, where he leads the strategy, execution, and implementation of most all public facing digital communications for the university. His team is responsible for websites, social media, and digital signage around campus. They also are responsible for creation and maintenance of several university-wide tools including a content management system, events calendar, RSVP system, HTML email creator, form creator, and short URL system. Nick has 10 years of experience optimizing university websites for a forward moving user experience. He is a nationally recognized speaker, blogger and scientist in discovering and analyzing Web behavior.
Nick DeNardis is Director of Digital Communications at Wayne State University, where he leads the strategy, execution, and implementation of most all public facing digital communications for the university. His team is responsible for websites, social media, and digital signage around campus. They also are responsible for creation and maintenance of several university-wide tools including a content management system, events calendar, RSVP system, HTML email creator, form creator, and short URL system. Nick has 10 years of experience optimizing university websites for a forward moving user experience. He is a nationally recognized speaker, blogger and scientist in discovering and analyzing Web behavior.
Venue and Parking
Grand Circus is located in the Broderick Tower, and you enter from the Woodward-facing doors.
Once inside, go to the end of the hall, and take the elevator to the fourth floor.
Parking is available at the Detroit Opera House parking garage, located on Broadway. Parking is $10 (unless there’s a special event). There’s also limited street parking on Woodward.
The Detroit Opera House parking garage is a short walk up Broadway and around the corner from the Grand Circus space. Here’s parking information from the Broderick Tower website (PDF).
Recap: Live Debate: CSS Preprocessors, Useful Front-end Tools?
CSS Preprocessors are tools that allow front-end web developers to write CSS (the language for styling web pages) using variables and other logic that programming languages use. Many contemporary developers use them in every project and swear by their usefulness, while others are less enthusiastic.
While there’s little argument that tools like Sass, LESS, Stylus (and others) allow for things that plain CSS does not, there is room for debate as to whether those things are good and useful.
Pro-Preprocessors (Vince Speelman)
- It won’t make you a better developer
- saves time
- saves effort
- saves space
- it’s fun
complexity
- writing good / big css is complex
- output remains complex
- source is simplified
- files are modular and digestible
- patterns can be taught to devs of any calibre
- DRY
- may or may not complicate workflow
- allows you to do more if you want to
extensions
- math: I hate it
- grids (singularity grid system)
- vertical rhythm
- modular scale
- thinking: I don’t want to waste it
- color-schemer
- sassy buttons
- big: huge helpers
- toolkit
- style guide
maintainability
- fast changes
- rhythm
- fonts
- color
- modularity
- break up files
- separate concerns
The case against preprocessors (Brad Czerniak)
- The dependencies, syntax, and features-by-keyword of preprocessors all necessarily add complexity rather than reduce it
- Sass and other preprocessors have features that make bad practices look attractive and easy-to-do, and the ugly result isn’t something you’ll necessarily look at
- Convenience features of Compass and other libraries are a poor substitute for knowing what the CSS is actually doing
- While some tasks are quicker with variables, setting them up will always (always always always lol) be touching n+1 more places than doing it the regular CSS way